
가영쌤튜터
클래스 결제 전, 확인해주세요!
수업 신청하시기 전에 꼭! 클래스 소개란을 확인해주세요!
수업시간, 요일은 따로 협의 가능하니 연락주시면 됩니다 :)
<준비물>
인터넷이 연결된 공간, 개인 pc
<유의사항>
시간약속 잘 지켜주세요!!!
클래스 소개
커리큘럼
튜터 소개
리뷰
클래스 30초 요약
1. 다년간의 수업 노하우로 꼭 필요한 부분들만 골라서 html, css의 기본개념 익히기
2. 기본개념을 활용한 응용방법 익히기
3. 비전공자, 초보자들도 쉽게 따라할 수 있는 수업
클래스 대상
1. 평소 웹디자인에 관심있으셨던 분
2. 비전공자도 도전할 수 있는 분야
3. 프리랜서로 활동하길 원하시는 분
4. 컴퓨터만 있으면 할 수 있는 일을 원하시는 분
5. 앞으로 비전있는 직종에 관심있으신 분
6. 디자인만 하다가 코딩까지 배우셔야 하는 분
7. 웹디자인기능사 자격증이 필요하신 분
8. 나이, 성별 상관없이 열심히 하고자 하는 의지가 충만하신 분
9. 온라인강의, 학원(사설, 국비)에서 수업을 들었지만 제대로 아는 게 없다 하시는 분
10. 쇼핑몰 사이트 수정이 필요하신 분
클래스 소개
커리큘럼
안녕하세요, 제품 디자인 · UX/UI 분야에서 활동하고 있는 가영쌤 튜터입니다

가영쌤튜터
인스타그램
웹디자인기능사
한양대 ERICA 창업교육센터 퍼블리싱 기초 강의 촬영 진행
前sbs컴퓨터학원 웹학과(웹1,웹2, 웹3, 포트폴리오, 웹디자인기능사실기반)강사
20년 ~ 현재 웹과외
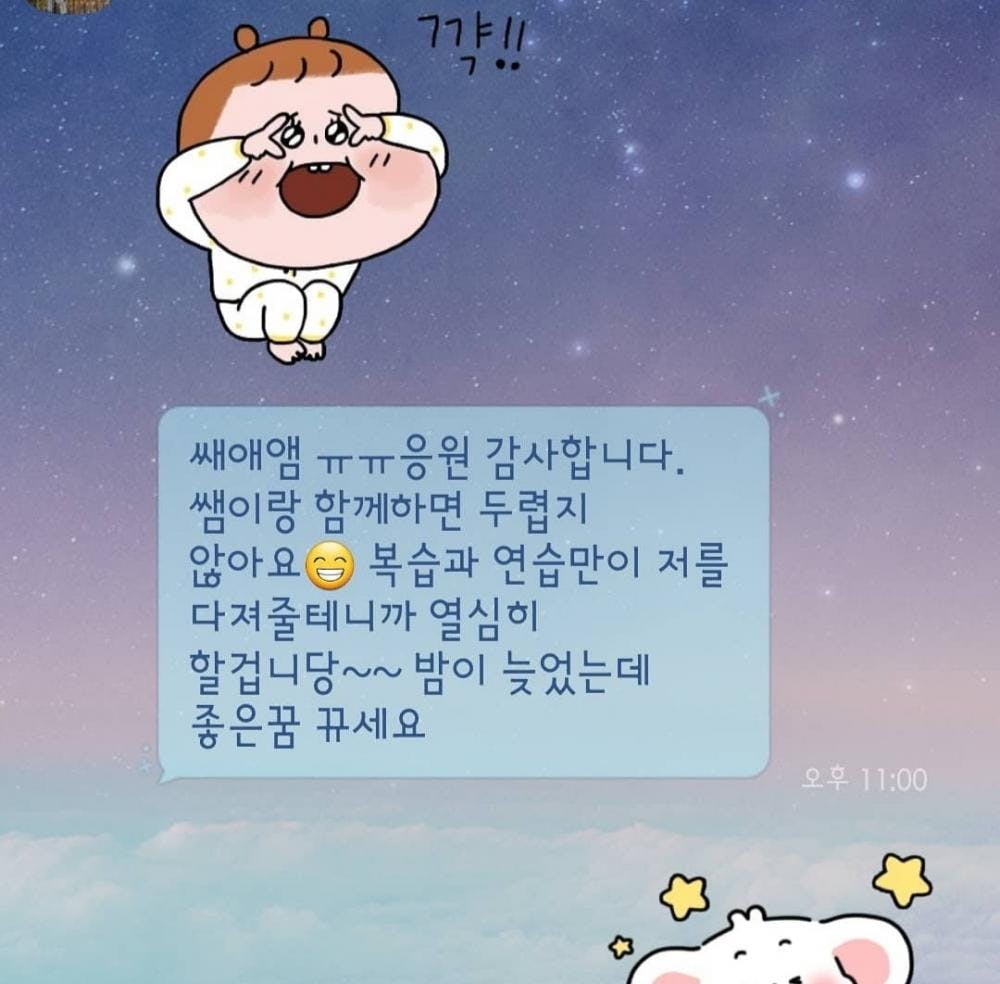
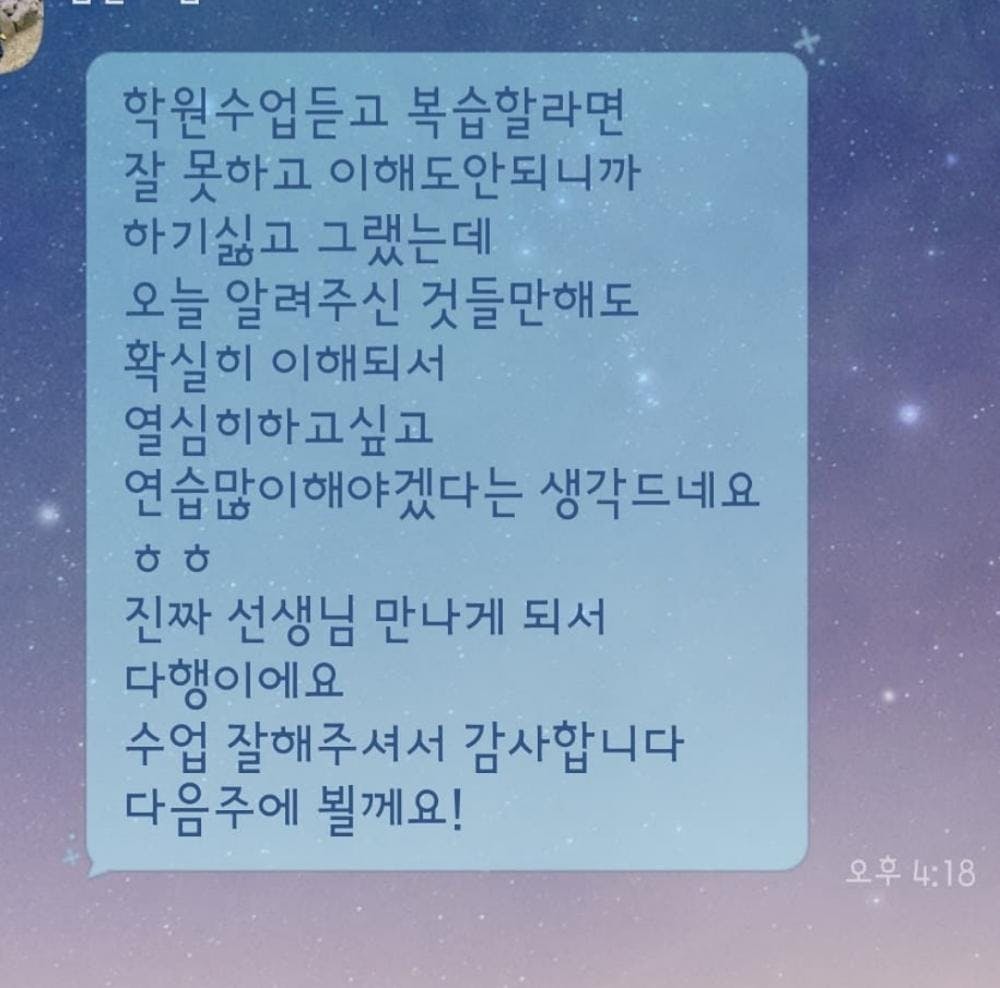
수강생 리뷰










1 / 10

가영쌤튜터
웹코딩 html, css 퍼블리싱 기초 과외해드립니다
44,000원/시간
총 2시간
88,000원
1:1 클래스
원데이 · 2시간
일정이 없습니다.