




1 / 5
클래스 결제 전, 확인해주세요!
준비물 : 개인 노트북
추가비용: 스터디룸 비용(서울대입구역 토즈)
장소: 서울대입구역 토즈
클래스 소개
커리큘럼
튜터 소개
리뷰
이런 분들께 추천하는 클래스예요
✔ 혼자 React를 공부하다가 의지부족/어려움 등으로 실패하신 분
기초는 여러 온라인 강의를 통해 배우긴 했지만 무언가를 만들기에는 더 공부가 필요한 것 같고,그렇다고 혼자 공부하려니 뭐를 해야 될지 모르겠는 분!
프로젝트와 간단한 서비스 구현 과정을 통해 만들어가는 것에 재미를 붙이실 수 있도록 도와드려요.
쉽게 배우고 익히고 혼자 혹은 함께 서비스를 만들어가면서 흥미를 느끼실 수 있도록 도와드릴게요.
(실제 수강생 분들 중에서는수업을 열심히 들으시고 난 뒤 다른 수강생 분들과 같이 주말마다 모여서 작은 미니 프로젝트를 진행하고 계신 분도 계십니다! 용기를 내세요.)
✔프론트앤드 개발자로 취직을 원하시는분
프론트앤드 개발자로 근무한 경험을 바탕으로, 실무에서 반드시 익히고 알고 있어야 할 개념들에 관해 설명해드려요.
또한 실무를 하는 중에 부딪힐 수 있는 문제를 해결하기 위해 공부해야 될 부분과 면접 때를 위해 공부해야 할 개념들에 대해서도 잡아드려요.
실제 취직을 준비하시는 분들이 많이 찾아주셨고 또 만족하신 분들이 많았어요.(현 수강생 분들 중에도 프론트앤드 개발자 취직/이직 준비를 하시면서 면접 혹은 및 포트폴리오 준비를 도와드리고 계시는 분이 계십니다.)
✔ 퍼블리싱 혹은 웹 디자인에서 React, JavaScript로 영역을 확장하고 싶으신 분
html, css에 대해서 잘 알고 있다고 하시더라도, 리액트나 자바스크립트에 대한 지식의 부족으로 인해 한계를 느끼시고 계시던 디자이너 및 퍼블리셔 분들이 수업을 많이 찾아주셨어요.
프론트에서 리액트는 사실상 표준이라고 봐도 무방할 정도로 최근 개발되는 서비스에는 적용되는 경우가 많아요.
단순 협업을 위해서도 이해가 매우 중요하게 작용하기도 합니다.
Jquery만 활용하고 계셨다면, 이번 기회를 통해 javascript및 프론트 사이드 개발에 대한 이해를 심화시키는데 큰 도움이 되실 수 있을거에요!
(실제 수강생 분 중에는 퍼블리셔로 근무하시다가 저희 수업을 통해 react를 배우셔서 회사에 적용 및 저희와 같이 외주 프로젝트를 진행하시는 분도 계십니다.)
✔ 다 모르겠지만 남는 시간 진짜 열심히 배워서 무언가를 직접 만들어 보고 싶으신 분
저 위의 것들 다 잘 모르겠더라도, 남는 시간 열심히 공부해서 무언가를 만들어보고 싶은 열정이 있으신 분이라면 지원해주세요.
믿고 열심히 따라만 오시면 수업이 끝날 때 쯤 이면 나도 이 정도는 만들 수 있다. 라는 실력과 자신감을 선사 해드릴게요!
제 클래스를 소개드리자면요,
★ 서비스 설계부터 배포까지! 요즘 핫한 React리액트 제대로 배우기 ★
1월 토요일, 목요일 수업 정원 마감되었습니다!
2월 토요일 수업 정원 마감되었습니다!
3월 토요일 수업 정원 마감되었습니다!
4월 토요일 수업 정원 마감되었습니다!
5월 토요일 수업 정원 마감되었습니다!
6월 토요일 수업 정원 마감되었습니다!
7월 토요일 수업 정원 마감되었습니다!
8월 토요일 수업 정원 마감되었습니다!
9월 토요일 수업 정원 마감되었습니다!
10월 토요일 수업 정원 마감되었습니다
12월 14일 토요일 수업 정원 마감되었습니다!
** 2020년 3월 28일 토요일 모집중입니다
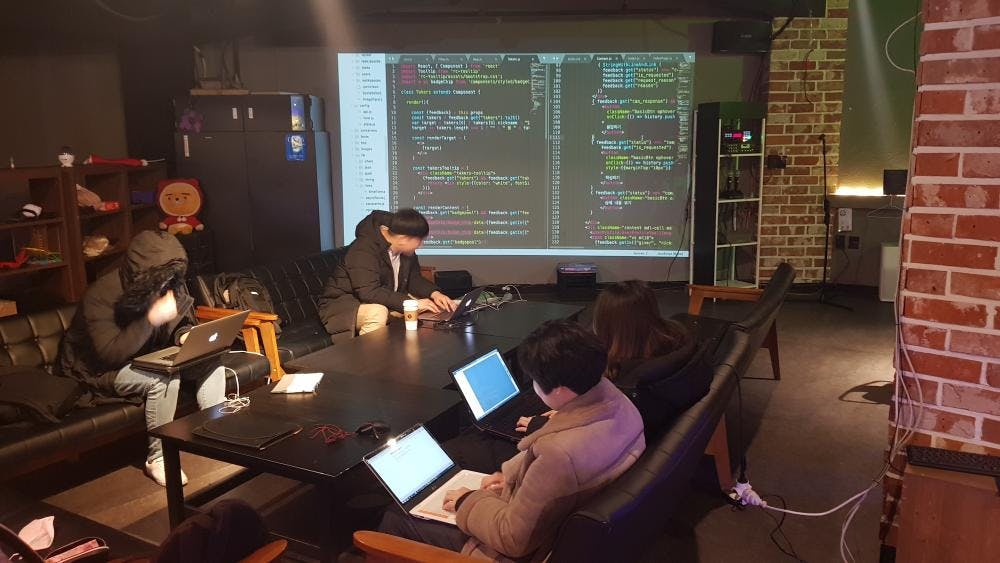
✔ 수업안내
- 장소: 서울대입구역 근처
- 준비물: 개인 노트북 필참!
* 수업 신청전에 꼭 문의 메세지 부탁드립니다!
✔ 수업의 강점
ⓐ기초부터 차근차근 학습하실 수 있도록 도와드려요.
리액트를 처음부터 모두 혼자 공부하는건 정말 어려워요. 처음 공부하면 모르는 용어, 알 수 없는 애러가 계속 발생하거든요.
기초부터 차근차근 자기 실력에 맞는 학습과 연습이 필요해요.
5번의 강의만에 그치지 않고 추가적으로 어느 부분을 공부하셔야 할지, 그리고 어떤 부분을 연습하셔야 할지에 대한 체계적인 내용을 작은 책 한권 정도 분량으로 정리된 학습자료로 전달해 드려요.
또한 혹시나 수업을 빠지시거나 중간에 놓치시는 부분이 있더라도 따라오시고 공부하실 수 있도록 추가 학습자료로 모든 학습내용을 정리해서 드려요.
혼자서 공부하기에 결코 쉽지 않은 리액트 따라오실 수 있도록 옆에서 응원하고 계속 도와드릴게요!
ⓑ 개발부터 배포까지 전 과정에 걸쳐 실무에 반드시 필요한 핵심 개념 + 실습 + 최신트랜드를 적절히 조화한 강의에요.
초기 셋팅부터 개발, 배포까지 배운 내용을 토대로 내 손으로 직접 만들어보며 좀 더 재밌게 체득하도록 도와드려요.
그리고 이를 바로 활용하실 수 있도록 실무에서 활용하는 필수적인 개념들과 패턴들을 그리고 최신 사용되는 라이브러리(hooks, styled component 등)를 다뤄보고 추가적인 공부를 이어가실 수 있도록 길을 잡아드려요.
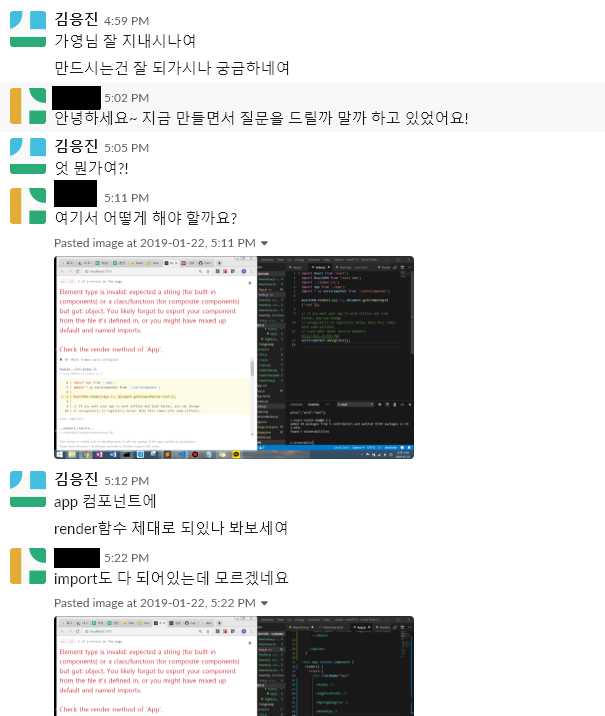
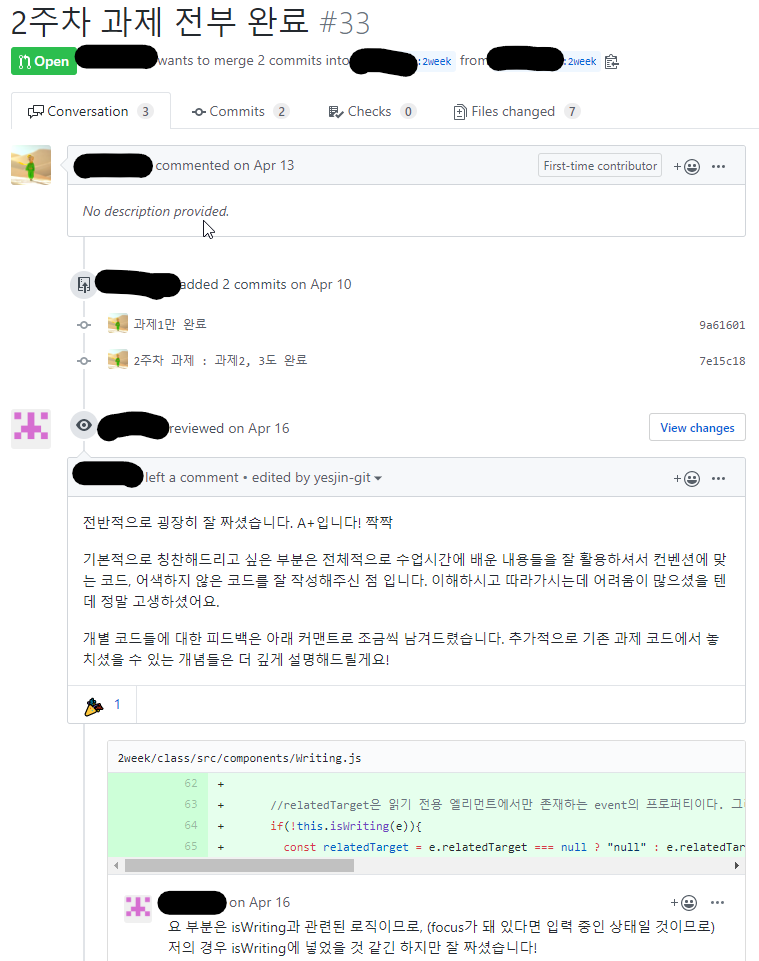
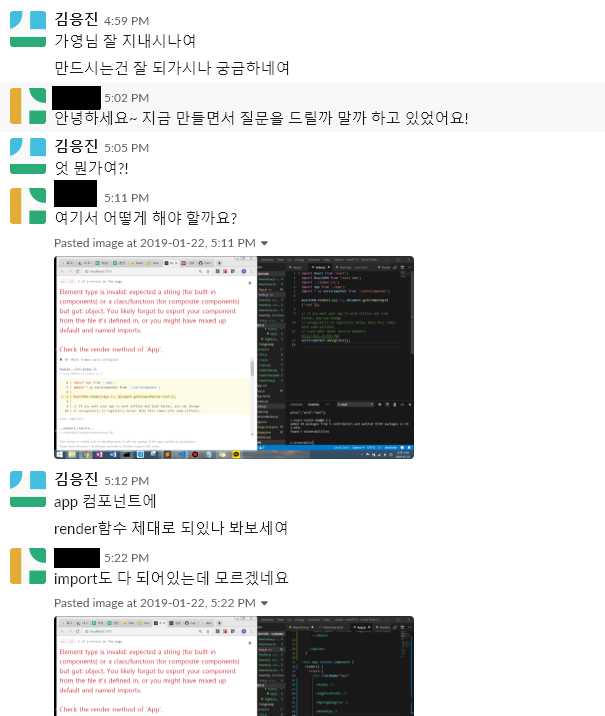
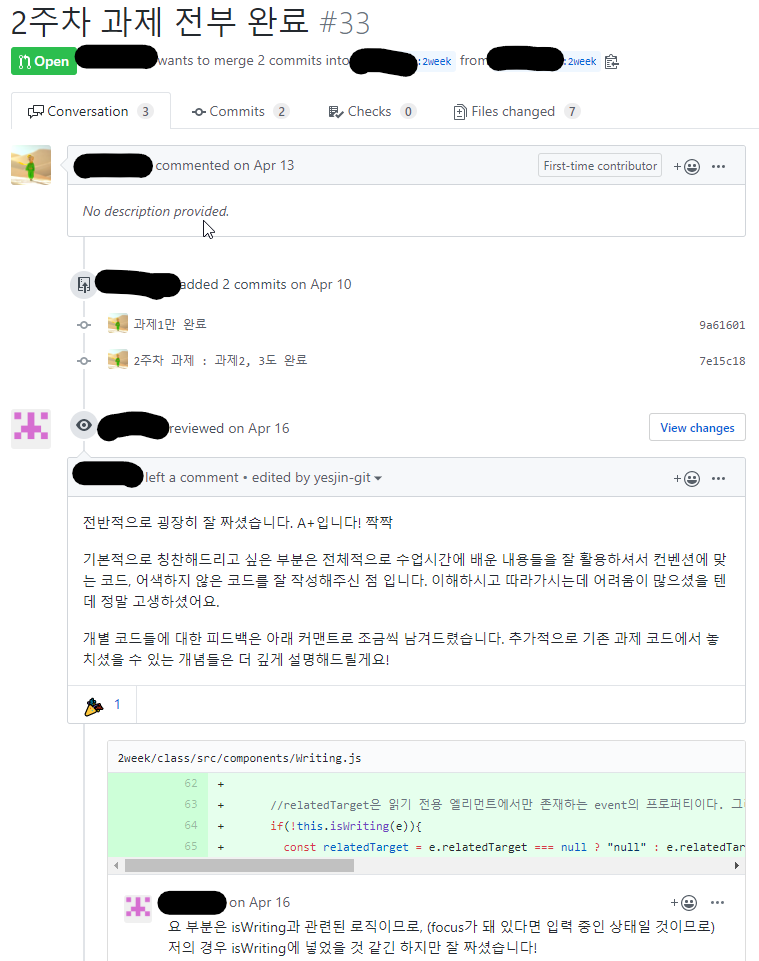
ⓒ 리액트를 적용해 활용하고 있는 실무자의 1:1피드백!!!
단순 온라인 강의나 책만으로는 채워지지 못했던 내 코드 및 설계 습관에 대한 피드백을 드려요.
수강생 여러분들은 매주 배운내용을 복습하는 과제를 제출하고 그 코드에 대한 피드백을 받으실 수 있어요.
과제를 하면서 어려우셨던 부분, 혼자 공부하면서 어려우셨던 부분들을 수강생분의 필요에 맞춰 딱딱 채워드려요.
공부방향과 취업시장에 대한 질문도 언제든지 환영입니다.
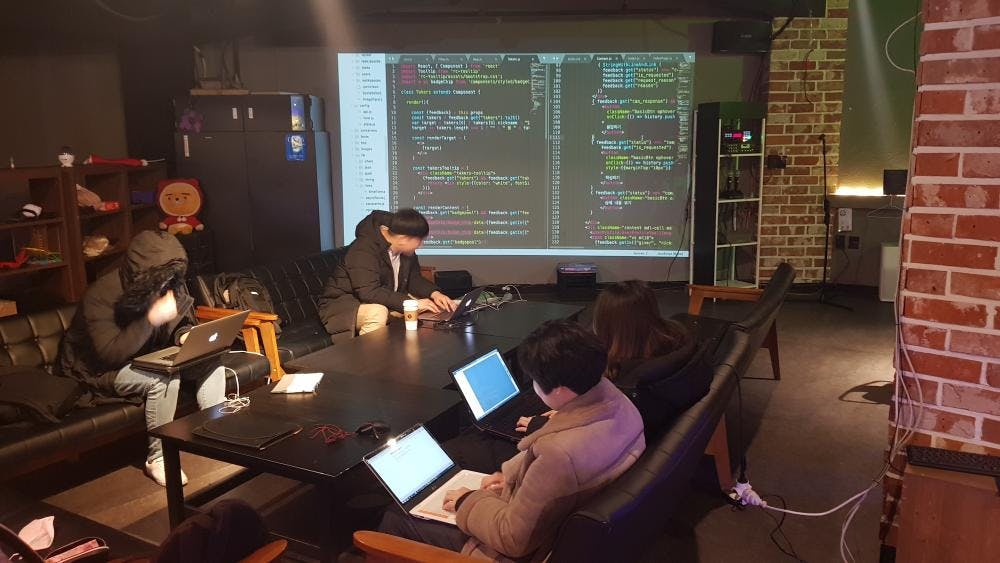
✔ 수업 진행방식
ⓐ 웹으로 정리된 예습 자료를 통한 기본 개념 이해, 간단한 실습
ⓑ 개념 설명과 실습이 조화된 강의 + 심화 및 복습용 교육자료
ⓒ 응용 및 이해를 위한 과제 제출, 제출 과제에 대한 1:1 코드 리뷰 / 피드백
ⓓ 슬랙을 통한 실시간 Q&A
ⓐ 웹으로 정리된 예습 자료를 통한 기본 개념 이해, 간단한 실습
웹사이트를 통해 모바일과 데스크탑 모두에서 쉽게 교육자료를 보실 수 있어요. 교육 홈페이지에서 수업 시작 전에 알아 두면 좋은 개념과 추가 공부자료를 제공해 드려요. 수강생분의 배경지식과 실력에 따라 필요하신 부분들을 찾아보고 공부하실 수 있게 도와드려요.
ⓑ 개념 설명과 실습이 조화된 강의 + 심화 및 복습용 교육자료
수업은 실무에서 다뤄지는 핵심 개념과 강의 내용에 대한 자료는 모두 정리된 자료로 드려요다. 수업시간에 사정이 있으셔서 못 나오시거나 이해가 더 필요하실 때는 사이트에 들어가셔서 확인하실 수 있어요.
추가적으로 수업시간에 미처 다루지 못했지만 알아두시면 좋을 내용+추가 공부를 위한 교육자료들에 대해서도 정리가 되어 있습니다. 참고해주시면 정말 많은 도움이 되실거에요.
ⓒ 응용 및 이해를 위한 과제 제출, 제출 과제에 대한 1:1 코드 리뷰 / 피드백
수업시간에 간단한 실습으로 배운 내용을 과제를 풀어보면서 보다 깊이 있게 이해하실수 있도록 도와드려요. 제출하신 과제는 메인 튜터와 보조 튜터가 직접 코드리뷰 및 피드백을 해 드립니다. 과제를 진행하면서 어려우셨던 부분이나, 코드 작성하는 습관에서 개선할 수 있는 부분들을 체계적으로 짚어드려요.
✔ 저랑 같이 React.js 배워보실래요?
학습 과정에서 발생하는 문제들은 언제든지 Q&A를 통해 해결책을 제시해드려요.
여러분이 중간에 포기하지 않고 꾸준히 공부하실 수 있도록 제가 함께 달릴게요.
개발이 절대 지루하고 어려운 것이 아니라는 것을 제가 알려드릴게요. 같이 해요! :)
클래스는 이렇게 진행됩니다
안녕하세요, 프론트엔드 분야에서 활동하고 있는 전지훈 튜터입니다

전지훈 튜터
탈잉 튜터교육 참석
現) 5년차 웹 개발자
- 병역특례
- IT스타트업 창업
- (주)시옷 근무
- 현재 HR관리 서비스 개발
[진행했던 프로젝트]
- 대한법률일보 인터넷 신문사 개발 (풀스택)
- 통계분석 서비스 프론트엔드 개발 (React.js)
- D.CAMP 홈페이지 리뉴얼 (Angular.js)
- 스타트업 미디어 서비스 ZIPBAC 창업 및 개발(ruby on rails)
- 각종 회사홈페이지 제작 외주 등
- HR관리 어플 개발(React Native)
[경험]
- D.CAMP 심사 시스템 자동화 설계및 컨설팅
- 서울대학교, 연세대학교, 이화여자대학교, 서강대학교, 한국외국어대학교 그룹 및 1:1 코칭
- A기업 출강
- 경희대학교 서울캠퍼스 출강
안녕하세요! 웹 개발 5년차로 현재 프리랜서로 활동중인 전지훈입니다.
기술로 가치있는 세상을 만들기 위해 프로그래머의 꿈을 꾸며
컴퓨터공학을 전공했지만 정작 학교에서는 어려운 이론만 잔뜩 가르쳐줬습니다.
실제 어떤 프로젝트를 위한 웹서비스 개발에 대해서는 어디서도 가르쳐주지 않아
혼자 독학으로 수많은 시행착오를 겪어가며 공부를 하기 시작했어요.
그때마다 바로 옆에서 웹개발을 알려줄 사람이 있으면 좋을텐데 라는 생각을 참 많이 했습니다.
프론트엔드 개발자가 된 지금, 저는 다년간의 회사생활과 프리랜서 경험을 통해
다양한 프로젝트들을 진행해왔고 또 프로그래밍 언어를 가르치는 일을 하고 있어요!
"비전공자인데, 과연 내가 할 수 있을까?"
걱정하지 않으셔도 됩니다!
개발과는 전혀 연관없는 비전공자들을 대상으로 React.js는 물론, HTML, CSS, Flask 등
다양한 프로그래밍 언어들과 프레임워크를 가르쳐왔어요.
4차산업혁명 시대에, 이제 IT는 선택이 아닌 필수가 되었습니다.
여러분이 어떤 산업군에 있든, IT를 떼고 말할 수 없는 시대가 되었으며
개발자가 아니더라도 컴퓨터 언어를 이용하고 활용할 수 있는 능력을 갖고 있어야 합니다.
제 수업에서는 비전공자분들, 코딩 초보자/입문자분들도 쉽게 이해하실 수 있도록
내가 원하는 서비스를 만들기 위해 "공부하는 방법"을 가르쳐드릴게요!
프로그래밍, 절대 어렵지 않습니다!
저랑 같이 재밌게 공부해요!!





1 / 5
[2020년 3월반 모집]서비스 설계부터 배포까지! 요즘 핫한 React리액트 제대로 배우기
22,000원/시간
총 15시간
330,000원
그룹 클래스 · 3-6인
5회 진행 · 1회당 3시간
일정이 없습니다.
통신판매업 신고번호 : 2022-서울성동-02377
상호 : (주)탈잉 | 대표자명 : 김윤환 | 사업자등록번호 : 767-88-00630
주소 : 서울특별시 성동구 성수이로22길 37, 서울창업허브 성수 404B (성수동 아크벨리)
고객센터 : 1877-1233 | help@taling.me
(주)탈잉은 통신판매중개자로서 거래 당사자가 아니므로, 튜터가 등록한 상품정보 및 거래 등에 관한 의무와 책임을 지지 않습니다.
Copyright ⓒ 2023 Taling Inc. All rights reserved.



